Responsive web design
21 mai 2012 dans Design - Commentaires désactivés
3 Flares Filament.io Made with Flare More Info'> 3 Flares × Je suis tombé sur un article très intéressant de ZURB sur le devenir du web design « classic » : exit le 960px à base de 960.gs ou de Blueprint (pour ne citer que ceux là) et vive le responsive web design !
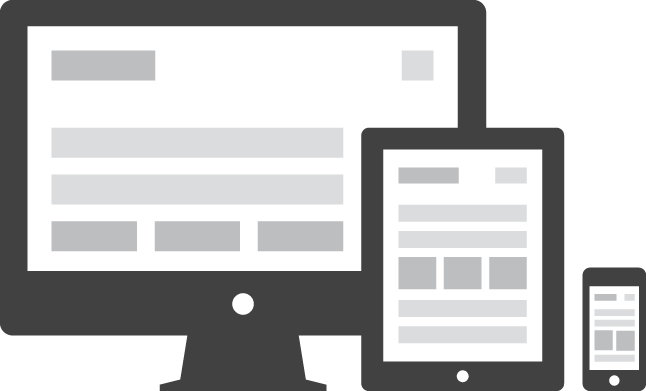
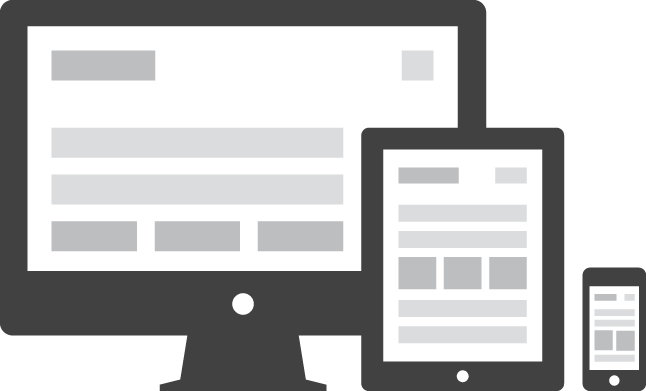
Mais c’est quoi au fait exactement le «responsive web design» ?C’est une technique permettant d’assurer un affichage optimal du site web quel que soit le terminal utilisé (de l’ordinateur de bureau au téléphones mobiles, en passant par les tablettes). L’information est réorganisée automatiquement pour s’adapter à la taille de l’écran :
- pas de barre de defilement horizontale
- taille des images adaptées à l’écran
- agencement « intelligent » des informations de la page
- …

Pour aller plus loin : wikipédia
Dans cette video, ZURB nous montrent comment, à l’aide de leur framework Foundation, il est possible de prototyper un site web pour n’importe quel terminal.

3 Flares 1 Facebook 0 Google+ 2 Buffer 0 Filament.io Made with Flare More Info'> 3 Flares ×